flex 布局两端对齐当最后一排数量不够时,会出现以下布局情况
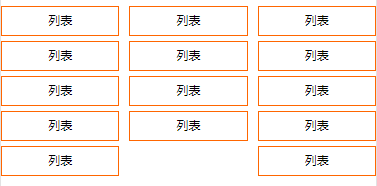
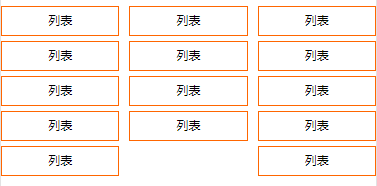
原图

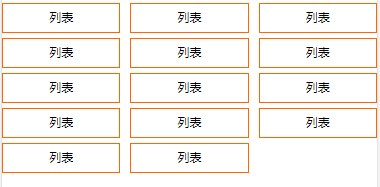
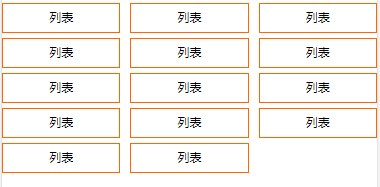
实现效果

方案1:父级添加after伪类法,解决最后一排数量不够两端分布的情况
html:
1
2
3
| <div class="tem-flex">
<div class="tem-list" v-for="item in len">列表</div>
</div>
|
1
2
3
4
5
| data(){
return {
len : 14
}
}
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| .tem-flex{
display: flex;
flex-wrap: wrap;
justify-content:space-between;
text-align: justify;
}
<!--加上after伪类,解决最后一排数量不够两端分布的情况-->
.tem-flex:after{
content: '';
width: 30%;
border:1px solid transparent;
}
.tem-list{
width:30%;
border:1px solid #ff6600;
margin-bottom: 10px;
}
|
完美解决两端对齐布局混乱的情况
当然,这种解决方案只适合每列有3个的分布情况,如果布局每列有4个,5个,可参考方案2
方案2:补位添加节点法,这种方案适用于多种排列方式
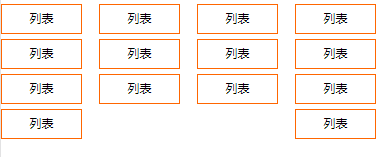
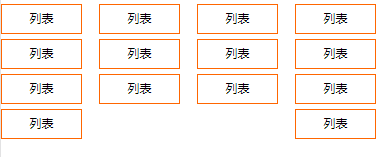
原图

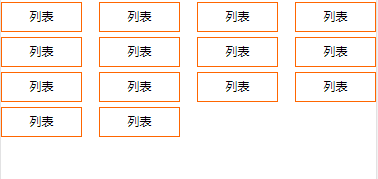
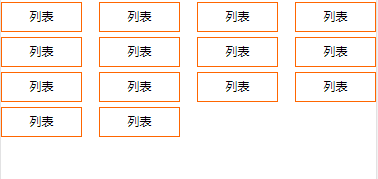
实现效果

1
2
3
4
| <div class="tem-flex">
<div class="tem-list" v-for="item in len">列表</div>
<div class="list" v-for="item in (row-len%row)" v-if="len%row > 0"></div>
</div>
|
1
2
3
4
5
6
| data(){
return {
len : 14,
row: 4
}
}
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| .tem-flex{
display: flex;
flex-wrap: wrap;
justify-content:space-between;
justify-items: center;
text-align: justify;
}
.list{
content: '';
width: 20%;
border:1px solid transparent;
padding: 5px;
overflow: hidden;
}
.tem-list{
width:20%;
border:1px solid #ff6600;
margin-bottom: 10px;
padding: 10px 5px;
display: flex;
justify-content: center;
}
|
这里的 row 即是每列元素的个数,4列,5列。。。更改这个值即可