在macOS上同时安装全局的Vue2和Vue3
由于之前的项目都是基于Vue2进行开发的,后来又需要使用Vue3进行其他项目的开发。因此,在确保与之前的Vue2项目兼容的前提下,我决定在我的macOS电脑上安装 Vue3进行尝试。整个过程花了一些时间,我想记录一下。
首先,我在电脑上创建了一个新的文件夹vue3,专门用于Vue3。然后,我进入该文件夹并进行了局部安装。需要注意的是,我没有使用-g参数进行全局安装,因为这是用于同时安装Vue2和Vue3的命令。保持两个版本共存的情况下,我选择了局部安装Vue3。
安装vue3
1 | npm install @vue/cli #官方默认的就是vue3了 |
装完了之后在这个文件夹的路径下的终端执行vue,提示的是vue2.9.6的版本,以为我之前vue2是全局安装的。
配置vue3命令
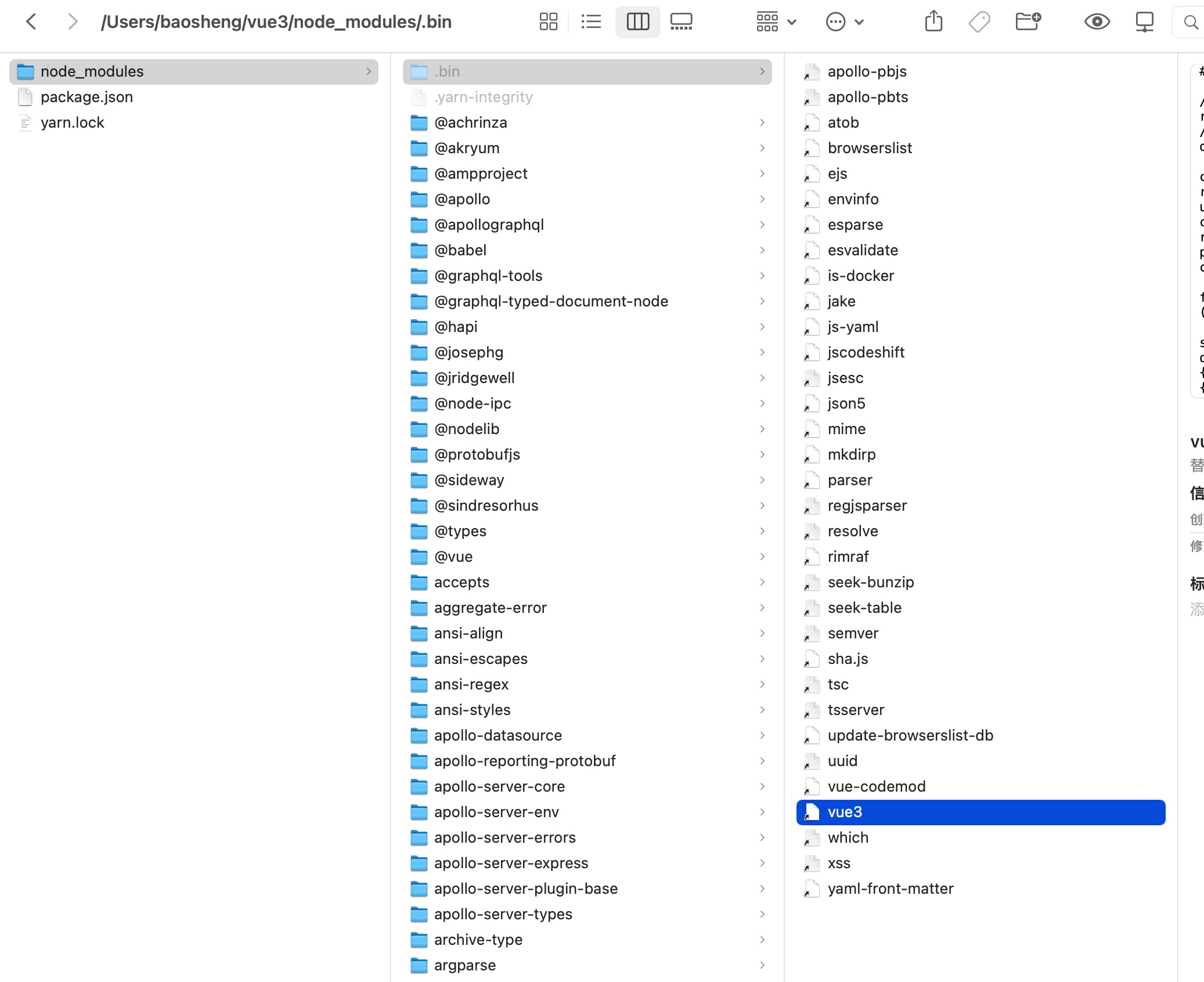
接下来我找到了位于vue3/node_modules/.bin/vue的文件。如果你无法看到隐藏文件,可以按住Command + Shift + . 来显示隐藏的文件和文件夹。然后,我将该文件从 ‘vue’ 改为 ‘vue3’。
然后进入终端,输入
1 | vim ~/.bash_profile |
输入i,进行编辑,添加上export PATH=$PATH:[你的.bin文件夹路径],
例如export PATH=$PATH:/Users/baosheng/vue3/node_modules/.bin,按ESC退出编辑模式,然后:wq保存退出。最后输入
1 | source ~/.bash_profile |
验证vue2和vue3命令
在任何路径下的终端输入vue --version,有版本信息,测试以前的vue2的项目还是可以正常运行的。
在任何路径下的终端输入vue3 --version,有版本信息
创建Vue2项目
1 | vue create my-vue2-project |
使用上述命令创建一个新的Vue2项目。
创建Vue3项目
1 | vue3 create my-vue3-project |
使用上述命令创建一个新的Vue3项目。