基于jQuery-autocomplete文本框自动联想补全
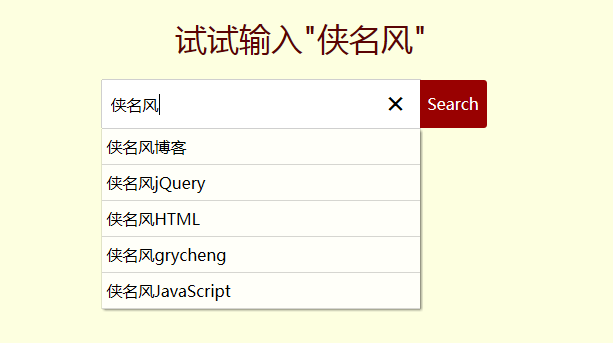
基于jQuery文本框自动联想补全特效。这是一款简单使用的jQuery自动完成插件,可定义索引关键词,可设置输入框的宽高,支持搜索回调函数。效果图如下:

实现的代码。
html代码:
1 | <div id="demo"> |
js代码:
1 | var proposals = ['at', 'boat', 'bear', 'chief', 'dog', 'drink', 'elephant', 'fruit', 'grave', 'hotel', 'illness', 'London', 'motorbike', '侠名风博客', '侠名风jQuery', '侠名风HTML','侠名风grycheng','侠名风JavaScript']; |