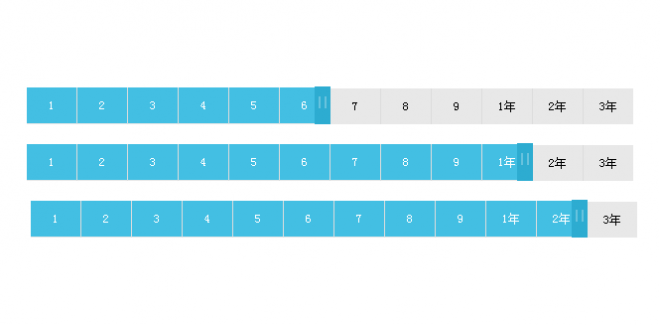
这是一款基于jQuery的滑动杆购买日期选择插件,它的外观仿的是阿里云的服务器购买日期选择界面。这款jQuery插件非常适合在一些虚拟产品购买页面上使用,它可以帮助你的用户快速选择产品的购买日期,十分方便。效果图如下:

实现的代码。
html代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
| <center>
<div class="slider-date" id="slider-date-1">
<ul class="slider-bg clearfix">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>1年</li>
<li>2年</li>
<li>3年</li>
</ul>
<div class="slider-bar">
<ul class="slider-bg clearfix">
<li>1<span>1个月</span></li>
<li>2<span>2个月</span></li>
<li>3<span>3个月</span></li>
<li>4<span>4个月</span></li>
<li>5<span>5个月</span></li>
<li>6<span>6个月</span></li>
<li>7<span>7个月</span></li>
<li>8<span>8个月</span></li>
<li>9<span>9个月</span></li>
<li>1年<span>1年</span></li>
<li>2年<span>2年</span></li>
<li>3年<span>3年</span></li>
</ul>
<a href="javascript:;" class="slider-bar-btn"><i></i><i></i></a>
</div>
</div>
<br />
<br />
<div class="slider-date" id="slider-date-2">
<ul class="slider-bg clearfix">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>1年</li>
<li>2年</li>
<li>3年</li>
</ul>
<div class="slider-bar">
<ul class="slider-bg clearfix">
<li>1<span>1个月</span></li>
<li>2<span>2个月</span></li>
<li>3<span>3个月</span></li>
<li>4<span>4个月</span></li>
<li>5<span>5个月</span></li>
<li>6<span>6个月</span></li>
<li>7<span>7个月</span></li>
<li>8<span>8个月</span></li>
<li>9<span>9个月</span></li>
<li>1年<span>1年</span></li>
<li>2年<span>2年</span></li>
<li>3年<span>3年</span></li>
</ul>
<a href="javascript:;" class="slider-bar-btn"><i></i><i></i></a>
</div>
</div>
<br />
<br />
<div class="slider-date" id="slider-date-3">
<ul class="slider-bg clearfix">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>1年</li>
<li>2年</li>
<li>3年</li>
</ul>
<div class="slider-bar">
<ul class="slider-bg clearfix">
<li>1<span>1个月</span></li>
<li>2<span>2个月</span></li>
<li>3<span>3个月</span></li>
<li>4<span>4个月</span></li>
<li>5<span>5个月</span></li>
<li>6<span>6个月</span></li>
<li>7<span>7个月</span></li>
<li>8<span>8个月</span></li>
<li>9<span>9个月</span></li>
<li>1年<span>1年</span></li>
<li>2年<span>2年</span></li>
<li>3年<span>3年</span></li>
</ul>
<a href="javascript:;" class="slider-bar-btn"><i></i><i></i></a>
</div>
</div>
</center>
|
css代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
| ul, li {
padding: 0;
margin: 0;
list-style-type: none;
}
.clearfix:after {
display: block;
content: "";
clear: both;
}
.slider-date {
height: 36px;
line-height: 36px;
background: #e8e8e8;
display: inline-block;
position: relative;
}
.slider-date .slider-bg li {
position: relative;
float: left;
width: 50px;
border-left: solid 1px #ddd;
font-size: 12px;
text-align: center;
}
.slider-date .slider-bg span {
display: none;
}
.slider-date .slider-bg li:first-child {
border-left: none;
}
.slider-date .slider-bar {
position: absolute;
top: -2px;
left: 0;
overflow: hidden;
height: 40px;
width: 50px;
}
.slider-date .slider-bar ul {
margin-top: 1px;
background: #43bfe3;
color: #fff;
height: 36px;
width: 1000px;
}
.slider-date .slider-bar-btn {
line-height: 40px;
text-align: center;
position: absolute;
top: -2px;
right: 0px;
display: block;
width: 16px;
height: 40px;
background: #2dacd1;
color: #fff;
}
.slider-date .slider-bar-btn i {
display: inline-block;
margin: 12px 2px;
width: 2px;
height: 12px;
background: #68c3de;
}
|
js代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
|
; (function ($) {
$.fn.sliderDate = function (setting) {
var defaults = {
callback: false
}
var setting = $.extend(defaults, setting);
this.each(function () {
var $sliderDate = $(this);
var $sliderBar = $sliderDate.find(".slider-bar");
var $sliderBtn = $sliderDate.find(".slider-bar-btn");
var liWid = 50 + 1;
var sliderToDes = function (index) {
if (index > 11) {
index = 11;
}
if (index < 0) {
index = 0;
}
$sliderBar.animate({
"width": liWid * (index + 1)
}, 500);
if (setting.callback) {
setting.callback(index);
}
};
$sliderDate.on('click', "li", function (e) {
sliderToDes($(this).index());
});
$sliderBtn.on('mousedown', function (e) {
var $this = $(this);
var pointX = e.pageX - $this.parent().width();
var wid = null;
$(document).on('mousemove', function (ev) {
wid = ev.pageX - pointX
if (wid > 20 && wid < 620) {
$sliderBar.css("width", wid);
}
}).on('mouseup', function (e) {
$(this).off('mousemove mouseup');
var index = Math.ceil(wid / liWid) - 1;
sliderToDes(index);
});
});
});
}
})(jQuery);
$(function () {
function a(index) {
console.log(index + 1);
}
$("#slider-date-1").sliderDate({ callback: a });
function b(index) {
console.log(index + 1);
}
$("#slider-date-2").sliderDate({ callback: b });
function c(index) {
console.log(index + 1);
}
$("#slider-date-3").sliderDate({ callback: c });
});
|
查看演示
点击下载