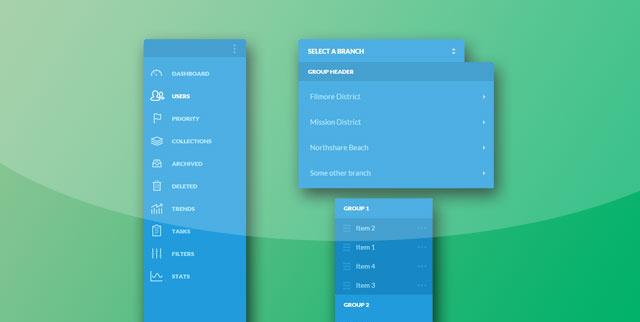
一组时尚的侧边栏菜单和下拉列表效果
这是一款非常时尚的可伸展的侧边栏菜单和select下拉列表以及手风琴式垂直下拉列表UI设计效果。它们通过简单的CSS样式设置,以及和jQuery,jqueryUI的配合,制作出非常时尚的web组件UI设计效果。

HTML结构
侧边栏的HTML结构使用在
中嵌套无序列表的HTML结构。
1 | <div id="sidebar-menu"> |
select下拉列表的HTML结构如下:
1 | <div id="dropdown"> |
手风琴垂直下拉列表的HTML结构如下:
1 | <div class="sortable-accordion"> |
CSS样式
这3个UI组件的CSS样式都非常简单。其中侧边栏菜单的样式如下:它使用绝对定位来设置各个元素的位置,并给各个元素设置适当的大小,颜色和padding值。
1 | #sidebar-menu{ |
最后为菜单列表中的每个元素设置一个背景图像作为小图标。
JAVASCRIPT
在垂直手风琴下拉列表效果中,每一个列表项都是可以用鼠标进行拖动排序的。这是通过jqueryUI的sortable()方法来实现的。
1 | $('.sortable').sortable({ placeholder: 'ui-sortable-placeholder' }).find('li').append(''); |
其它的操作都是在点击相应元素的时候使用toggleClass()来切换相应的class,以及显示和隐藏相应的元素。