图片加载失败,导致的浏览器兼容问题
网站当中经常会遇到图片加载失败的问题,img中有地址,但是地址打开是错误的。情况如下:
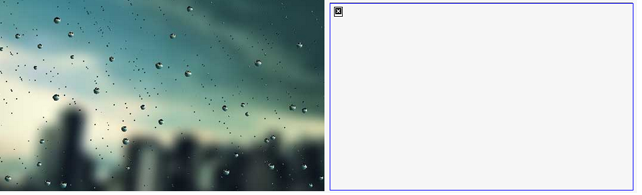
不同浏览器处理错误图片是不一样的,有的干脆就显示差号,例如IE,有的显示一张破碎的图片,有的则是给一张高度比较大的默认图,例如PC端的火狐,IOS中Safari,还有安卓中的UC浏览器。这样在手机中就会导致左右两侧图片高度不一致!如下图:
解决方案
其实这里解决很简单,判断当图片加载失败的时候给一个默认图就可以了,不让浏览器使用其自带的默认图。
1 | <img src="http://www.npm8.com/upload/images/water.png" onerror="javascript:this.src='http://www.npm8.com/wp-content/themes/grycheng/images/logo.png';" alt="pic" /> |
衍生问题
因为图片加载失败进入默认图,那么默认图再加载失败怎么办呢?这不是进入一个死循环吗?
最简单的一个解决办法是,onerror中的图保证能打开,保证比较小!不会出现问题!。这个方法也是最有效的方法!
假如你不能保证,那么,只能靠函数来解决这个问题了!
思路是:
当图片加载失败,进入onerror的时候,判断onerror的图片是不是能加载,在onerror中的图片触发onerror的时候,设置onerror为null。
代码如下:
1 | <img src="logo.png" alt="" /> |