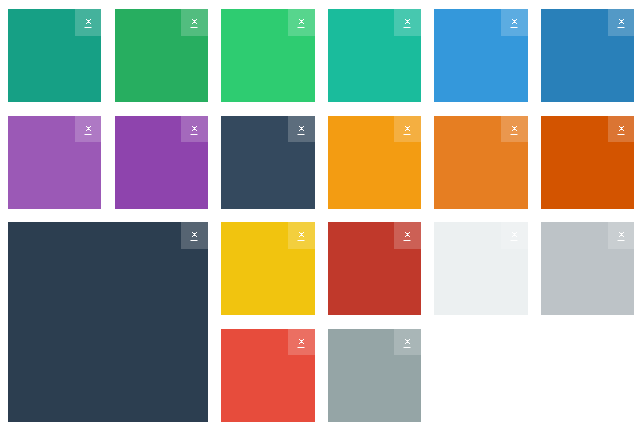
可拖拽和删除jQuery网格布局插件jQuery Gridly,基于jQuery插件实现,拖拽和删除自动计算宽度和高度,拖拽可交互网格位置,删除自动补位,点击网格自动放大自动重新布局,效果是非常不错的,推荐使用。

使用方法:
1、加载插件和jQuery
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <script src="libs/jquery/2.0.2/jquery.min.js" type="text/javascript"></script>
<script src="javascript/jquery.gridly.js" type="text/javascript"></script>
<link href="stylesheets/jquery.gridly.css" rel="stylesheet" type="text/css" />
style type="text/css">
.gridly {
position: relative;
width: 960px;
}
.brick.small {
width: 140px;
height: 140px;
}
.brick.large {
width: 300px;
height: 300px;
}
</style>
|
2、HTML内容
1
2
3
4
5
6
7
8
| <div class="gridly">
<div class="brick small"></div>
<div class="brick small"></div>
<div class="brick large"></div>
<div class="brick small"></div>
<div class="brick small"></div>
<div class="brick large"></div>
</div>
|
3、函数调用
1
2
3
4
5
6
7
| <script>
$('.gridly').gridly({
base: 60,
gutter: 20,
columns: 12
});
</script>
|
查看演示
点击下载